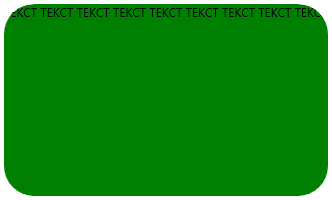
Если поместить содержимое внутрь элемента Border и задать закругленные края, то оно всё равно будет вылезать за пределы элемента.
В данном случае, не спасёт даже свойство ClipToBounds, так как оно обрезает содержимое лишь по границам элемента не учитывая закругленных краёв.
Решение проблемы довольно простое. У любого элемента WPF есть свойство OpacityMask, внутри которого можно задать маску непрозрачности элемента. Логично было бы, в нашем случае, задать маску точно такую же как и сам элемент Border. К сожалению, привязать к маске непосредственно оригинальный Border не получится, однако можно просто создать очень похожий Border. Всего лишь надо, чтобы у элементов совпадали свойства CornerRadius, Width и Height, к примеру, через привязку.
В результате, получаем довольно короткое решение средствами XAML:
<Border CornerRadius="30" Background="Green">
<Border.OpacityMask>
<VisualBrush>
<VisualBrush.Visual>
<Border
Background="Black"
CornerRadius="{Binding CornerRadius, RelativeSource={RelativeSource FindAncestor, AncestorType=Border}}"
Width="{Binding ActualWidth, RelativeSource={RelativeSource FindAncestor, AncestorType=Border}}"
Height="{Binding ActualHeight, RelativeSource={RelativeSource FindAncestor, AncestorType=Border}}"
/>
</VisualBrush.Visual>
</VisualBrush>
</Border.OpacityMask>
<TextBlock Text="ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ ТЕКСТ" />
</Border>
Результат: